One way to notify users is to use Toasts. But Toasts have the problem that they might pop up in totally unrelated contexts. They are displayed for a defined duration on the screen no matter what the user does. The user might even have changed the app, with the result, that your Toast simply confuses the user.
Cyril Mottier outlined the problems with Toasts in his blog post about Prixing's notification mechanism. He also outlined the solution he has chosen for Prixing - and why it is better.
What are Croutons?
His idea is to show in-app notifications (not to be confused with Android's persistent notifications) at a fixed place of the Activity to which the notification is relevant. This way the context of the notification is always correct. Furthermore he used different styles for different types of notifications.
Since he couldn't release any source code, Benjamin Weiss took this concept and created the open source library Crouton, hosted at Github.
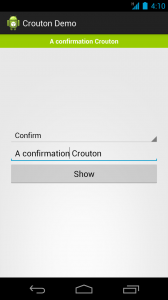
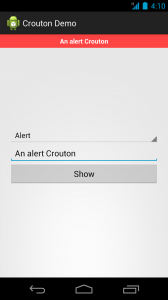
To give you a better idea of what a Crouton looks like, let me show you these two screenshots:


These screenshots show a confirmation and an alert Crouton. Another style you could use would be the info style, which uses the Holo blue. As you can see a Crouton appears at the top of the screen and is displayed as an overlay atop of the current Activity. The content of the view remains exactly as it is.
How to use the library
Before you can use the library, you first have to get it. No binaries are available, but since the project is hosted at github, you can easily clone the project:
git clone git://github.com/keyboardsurfer/Crouton.gitIf you are using maven, follow the instructions on the Crouton project page.
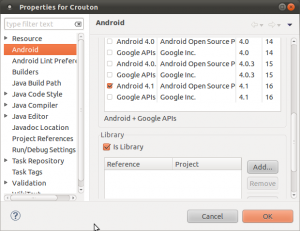
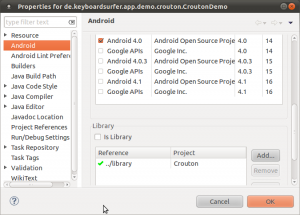
If you use Eclipse you simply add the library folder as an existing Android project to your workspace. Since no Eclipse-specific files are included in the sources, you have to change the "Project Build Target" in the Android tab of the Eclipse project to at least 4.0 (API-Level 14).
You also have to check the "Is Library" checkbox:

Next you have to include the Crouton library to the project that should use this project. You do this in the same dialog as shown above by selecting the "Add" button.
After these initial steps you can use Croutons as easily as Toasts. The methods to use are as close to those of Toasts as possible. You have two static makeText() methods as well as the show() method:
Crouton.makeText(
this,
getString(R.string.crouton_message),
Style.CONFIRM)
.show();From using Toasts we all now how easy it is to forget the show() method call. Gladly the Crouton library adds the convenience method showText() to skip the extra step necessary with Toasts:
Crouton.showText(
this,
getString(R.string.crouton_message2),
Style.CONFIRM);The library queues Croutons and presents them subsequentially. But, please, keep the amount of notifications to a minimum. Otherwise you quickly will annoy your users.
You can also use custom styles. In this case you have to use the Style.Builder class, set the desired properties and build a style. As the next snippets shows, the Builder uses a fluent interface which you terminate with the use of the build() method.
int heightInPx = getResources()
.getDimensionPixelOffset(R.dimen.custom_crouton_height);
Style style = new Style.Builder()
.setBackgroundColor(R.color.horribly_pink)
.setDuration(10000)
.setGravity(Gravity.LEFT)
.setTextColor(android.R.color.black)
.setHeight(heightInPx)
.build();
Crouton.makeText(
this,
getString(R.string.crouton_message),
style)
.show();There is a bug (or a misunderstanding on my side) with the setHeight() method. It causes the text to move right for exactly the same amount of pixels. As I see it, this happens in the buildImageLayoutParams() method of the project's ViewHolder class. I will dig into this as soon as I can and will either file a bug report or submit a patch for this.
On the project site is the warning, that the project "requires the Holo theme to be present on the device". Now this would limit the use of the library significantly. But the warning is overblown.
You can use the library and the Croutons show up fine. Only the default Styles do not work - all Croutons are displayed in grey.
If your app needs to work on older devices (which it probably does), you have to use custom styles as shown above. I suggest to define constants in the same way, the project itself creates them - but with your resource definitions for the colors to use. Have a look at the Style class for how the Crouton project does it.
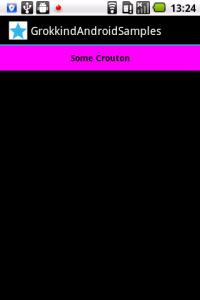
A Crouton using the custom style definition just shown, looks like this on a 2.2 device:

The demo project
When you clone the github project, you will notice that the sources include a demo project. The two screenshots shown at the beginning of this post are taken using this demo project.
You can either build this project using Maven or you can import it into Eclipse to have a look around and to try to change stuff. If you want to use it in Eclipse, you have to add the Crouton library. Assuming you have imported the Crouton library project, you can do this by simply opening the project properties and selecting the library:

Summary
I think Cyril Mottier made a good point about the problems of Android's Toasts. Thanks to Benjamin Weiss Croutons are here to solve these issues for us. The library is very simple to use but thanks to the Style.Builder flexible enough to accommodate your needs.
I have found two minor issues - which both should be fixable. I will keep you posted about them.
And on a completely unrelated note: While I was busy completing this blog post, Marie Schweiz created the icon for the Crouton project. Nice coincidence 🙂