As you can see from the following excerpt of ConstraintLayout's supported attributes, there is no layout_constraintStart_toCenterX attribute. Thus you cannot directly align the left edge of one view to the center of another view.
<attr name="layout_constraintLeft_toLeftOf" format="reference|enum">...</attr>
<attr name="layout_constraintLeft_toRightOf" format="reference|enum">...</attr>
<attr name="layout_constraintRight_toLeftOf" format="reference|enum">...</attr>
<attr name="layout_constraintRight_toRightOf" format="reference|enum">...</attr>
<attr name="layout_constraintTop_toTopOf" format="reference|enum">...</attr>
<attr name="layout_constraintTop_toBottomOf" format="reference|enum">...</attr>
<attr name="layout_constraintBottom_toTopOf" format="reference|enum">...</attr>
<attr name="layout_constraintBottom_toBottomOf" format="reference|enum">...</attr>
<attr name="layout_constraintBaseline_toBaselineOf" format="reference|enum">...</attr>
<attr name="layout_constraintStart_toEndOf" format="reference|enum">...</attr>
<attr name="layout_constraintStart_toStartOf" format="reference|enum">...</attr>
<attr name="layout_constraintEnd_toStartOf" format="reference|enum">...</attr>
<attr name="layout_constraintEnd_toEndOf" format="reference|enum">...</attr>
But ConstraintLayout is flexible enough to get your view aligned to the center of another view without such an attribute. Even though the solutions is a tad hacky 🙂
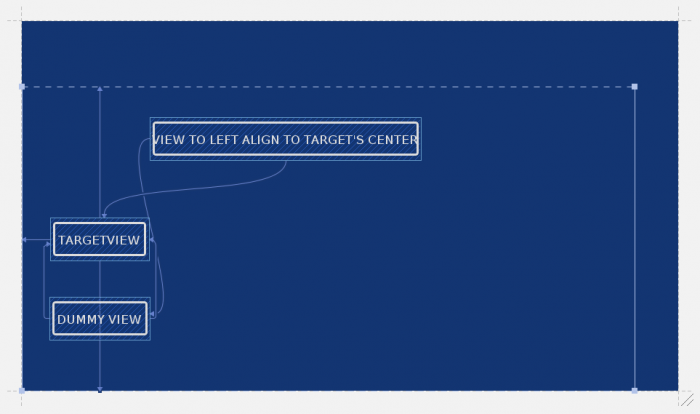
Say you have view A and want another view B to left-align to the center of A. To achieve this you can add yet another view C. Align both edges of C to the respective edges of A. C is thus centered to A. Now you can align the left edge of B to the right edge of C. Finally set the visibility of the helper view C to View.GONE - and you are done.
Here's the screen showing it before the view is set to View.GONE:

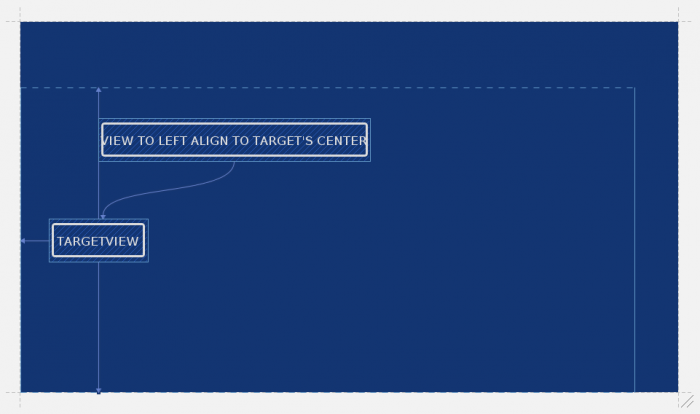
And this is the desired result after setting the helper view to View.GONE:

Have a look at this gist of the actual layout file. It probably makes the steps more obvious.
Keep in mind: You cannot use a view and simply set it's layout_width and layout_height to 0dp - since this is equivalent to stretching within a ConstraintLayout. To make a view have a height and width of zero, you have to set it's visibility to GONE. That's the only way to achieve this!
I think I mentioned it already in my previous ConstraintLayout article. But maybe it's time to repeat myself: I really like what Google's devs are doing with ConstraintLayout. Keep up the good work 🙂